Photoshop-電影哈利波特字效
攏長的教學,可能要拿出耐心哦。XD 不過做出來挺有電影海報的FU~
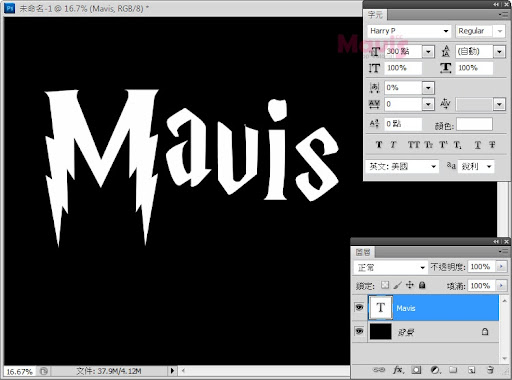
01下載哈利波特字型後重開PS,開啟一個29.7公分*21公分(A4)的檔案,輸入文字選好字型和大小。怎麼M打出來這麼滑稽?
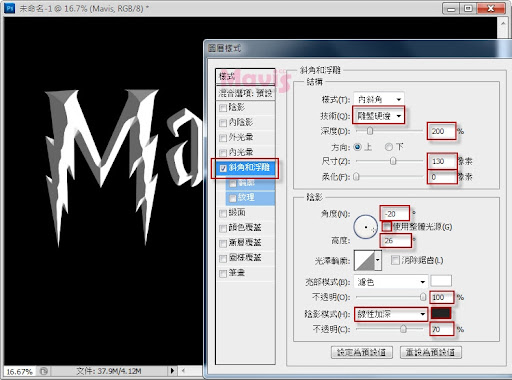
02雙擊文字圖層打開圖層樣式面板,加入斜角和浮雕,設置如下。
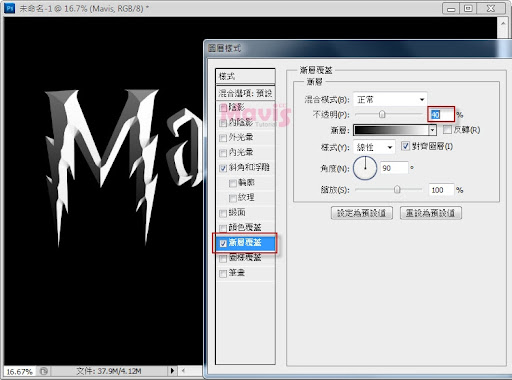
03再加入一個漸層覆蓋,不透明降為40%其他為預設。
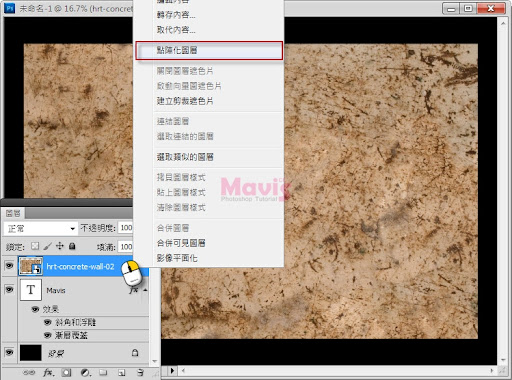
04置入一張石頭之類有點汙損紋理的材質圖,然後點陣化。
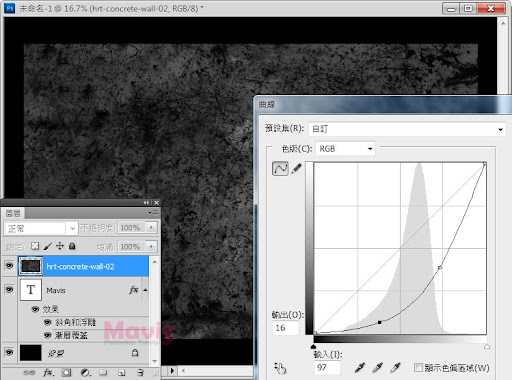
05按CTRL+SHIFT+U去除材質飽和度,CTRL+M調整曲線,讓材質變暗些又不失紋理(如果你的材質去除飽和度之後已經是這種效果可以忽略曲線步驟)。
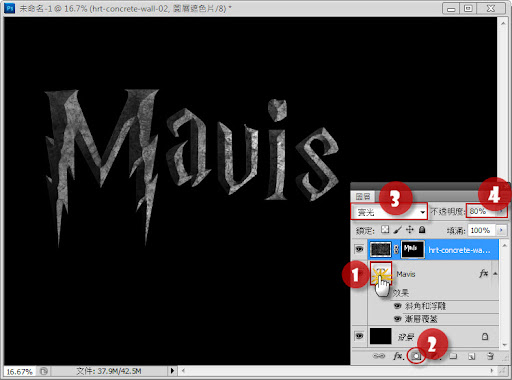
06按CTRL+左鍵點擊文字圖層縮圖得到選取區,然後在材質圖層新增遮色片,混和模式改為實光,不透明度80%。
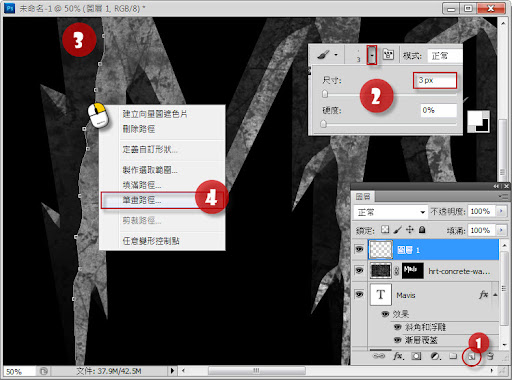
07新增空白圖層,然後去調整 筆刷(大小3px,柔邊,白色)備用。
筆刷(大小3px,柔邊,白色)備用。 放大檢視檔案,使用
放大檢視檔案,使用 筆形工具沿著銳利凸邊畫出路徑,畫好一條之後按【右鍵➜筆畫路徑】。
筆形工具沿著銳利凸邊畫出路徑,畫好一條之後按【右鍵➜筆畫路徑】。
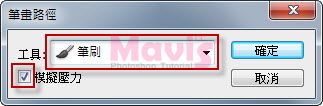
08選筆刷,模擬壓力。
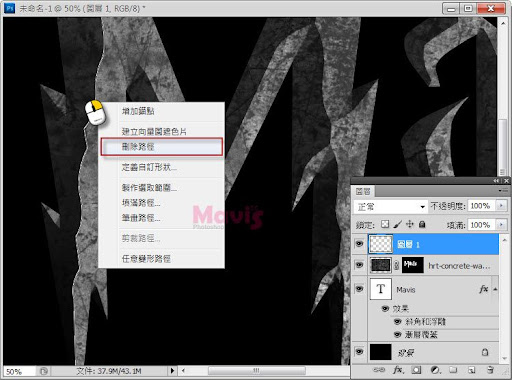
09然後按【右鍵➜刪除路徑】。之後就重複【畫路徑➜筆畫路徑➜刪除路徑】,直到完成所有字體的硬邊。只要勾勒比較明顯的邊緣就好囉,不用全部。
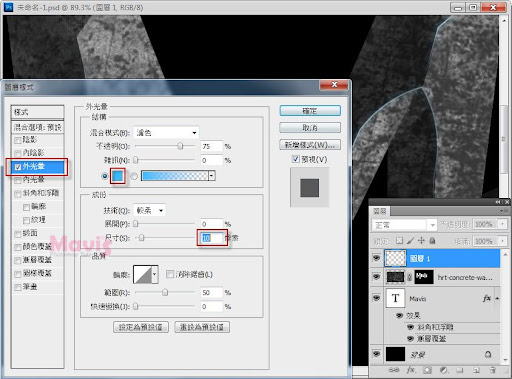
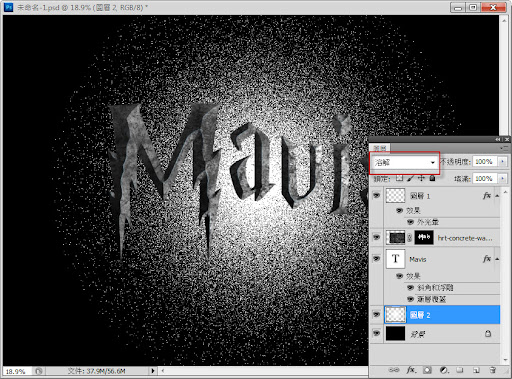
10全部描完之後,雙擊圖層打開圖層樣式面板,加入天藍色的外光暈。
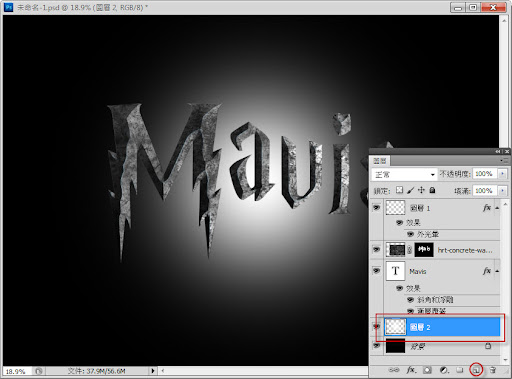
11新增一個空白圖層,拖曳到文字圖層之下,然後用大的白色柔邊 筆刷在中間點一下,畫出柔邊圓。
筆刷在中間點一下,畫出柔邊圓。
12變更混和模式為溶解,光暈變成顆粒狀。
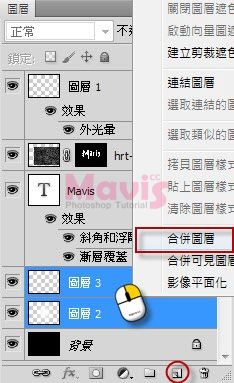
13新增一個空白圖層再跟顆粒光暈合併。這個步驟是要壓掉混和模式。
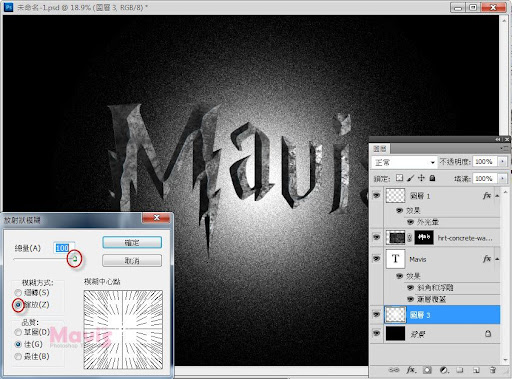
14選單選擇【濾鏡➜模糊➜放射狀模糊】,可以做一兩次,主要使顆粒變成放射狀效果。
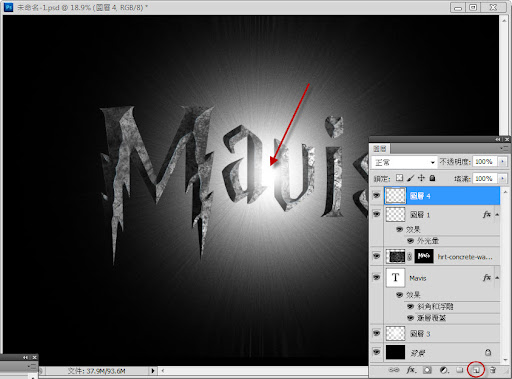
15新增一個空白圖層,拖曳到最上層,在中間兩個字間用 筆刷畫一個小的柔邊圓,像是透出光線一般。
筆刷畫一個小的柔邊圓,像是透出光線一般。
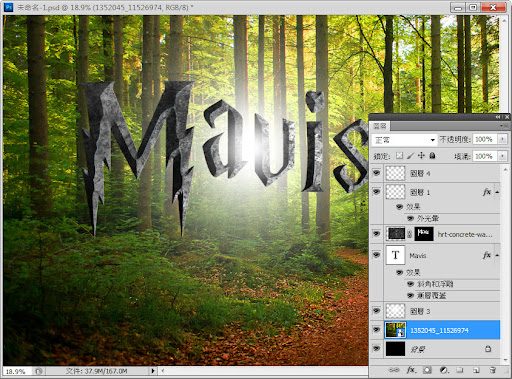
16拖曳一個森林照片進來取代黑背景。
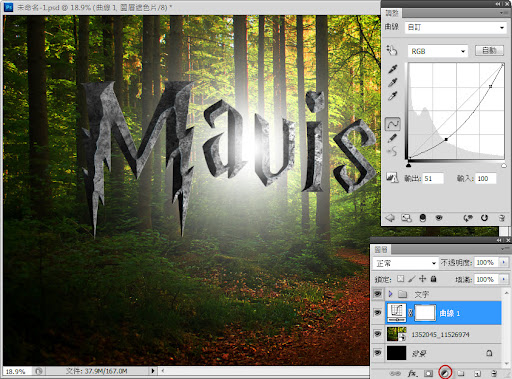
17新增曲線調整圖層,並調整曲線使背景自然變暗。
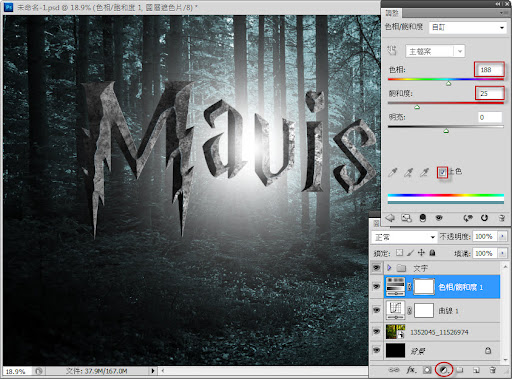
18新增一個色相/飽和度調整圖層,勾選上色,色相188,飽和度自訂。
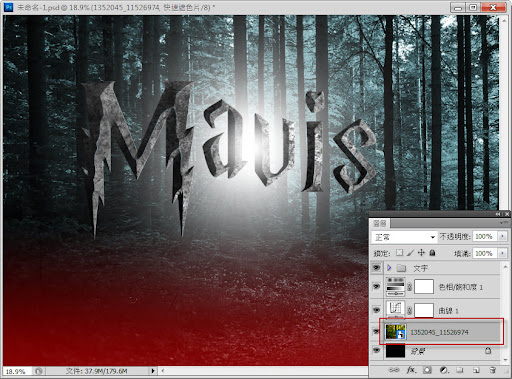
 漸層
漸層 線性
線性 ,遮罩近景。
,遮罩近景。
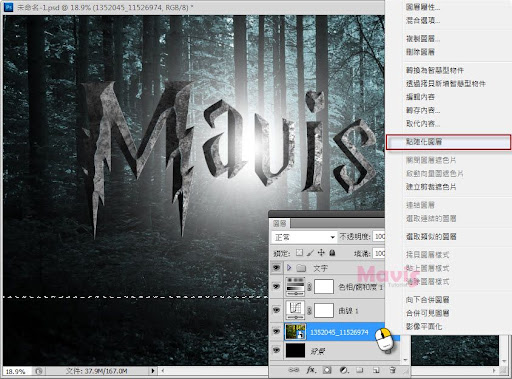
20退出 快速遮色片,然後我忘了要點陣化了,請先點陣化才能繼續下一步XD。
快速遮色片,然後我忘了要點陣化了,請先點陣化才能繼續下一步XD。
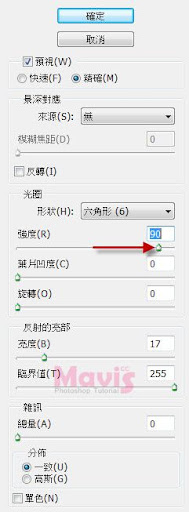
21選單選擇【濾鏡➜模糊➜鏡頭模糊】,強度90左右。我在此時PS當掉了了了了…GOD!大家一定要常常CTRL+S哦。
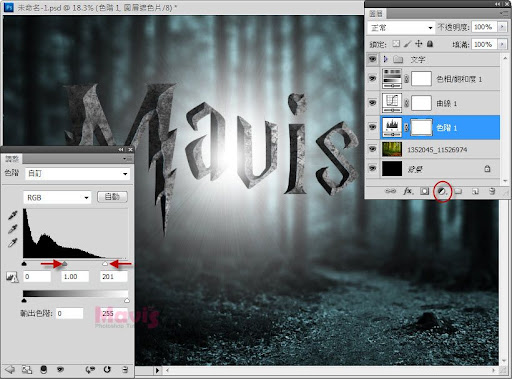
22按CTRL+D取消選取區,新增一個色階調整圖層,自由移動亮部和中間調錨點讓背景更有電影海報風格。
Final Result
- 上一篇 Photoshop-斑駁字效
























臉書留言
一般留言